Narzędzia Informatyki 250
zajęcia II – 24 marca 2006
HTML
minibibliografia
- kurs języka HTML autorstwa Pawła Wimmera,
- lista znaczników HTML,
- walidacja (czyli sprawdzanie poprawności składniowej) stron WWW – strona World Wide Web Consortium,
prosta przykładowa strona WWW
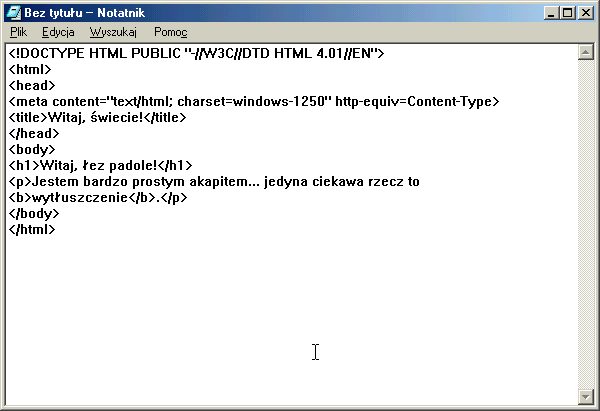
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <meta content="text/html; charset=iso-8859-2" http-equiv=Content-Type> <title>Witaj, świecie!</title> </head> <body> <h1>Witaj, łez padole!</h1> <p>Jestem bardzo prostym akapitem... jedyna ciekawa rzecz to <b>wytłuszczenie</b>.</p> </body> </html>
Zobacz jak wygląda strona w przeglądarce.
redagowanie dokumentu HTML
Dokument HTML możemy stworzyć używając dowolnego edytora tekstowego, np. programu Notatnik, edytora Context, itd.

Uruchommy program Notatnik, wpiszmy kod prostej strony WWW (np. wzorując się na podanym powyżej przykładzie). Następnie zapiszmy program w pliku o rozszerzeniu .html.

Po podwójnym kliknięciu ikony reprezentującej plik powinna uruchomić się przeglądarka stron WWW (domyślnie Internet Explorer). Przeglądarka wyświetli dokument HTML – już nie w postaci pliku tekstowego, lecz jako odpowiednio sformatowany dokument.
Nie zamykajmy przeglądarki i wróćmy do edytora. Zmieńmy nieco nasz dokument HTML i zapiszmy plik. Żeby zobaczyć zmieniony dokument, musimy kliknąć ikonę „Odśwież” („Refresh”) lub „Przeładuj” („Reload”).
polskie znaki diakrytyczne
Jeśli edytujemy dokument HTML używając Notatnika, powinniśmy wpisać
<meta content="text/html; charset=windows-1250" http-equiv=Content-Type>zamiast
<meta content="text/html; charset=iso-8859-2" http-equiv=Content-Type>
(porównaj przykładową stronę WWW)
ISO-8859-2 i Windows-1250 to standardy określające sposób kodowania m.in. polskich znaków diakrytycznych. W zasadzie w dokumentach HTML upublicznianych w Internecie należy używać standardu ISO-8859-2. Jednak póki nie umieszczamy strony na serwerze, możemy pozostać przy Windows-1250.
założenie strony na serwerze Atos
(Poniżej zakładam, że autorem strony jest student o numerze indeksu 999999.)
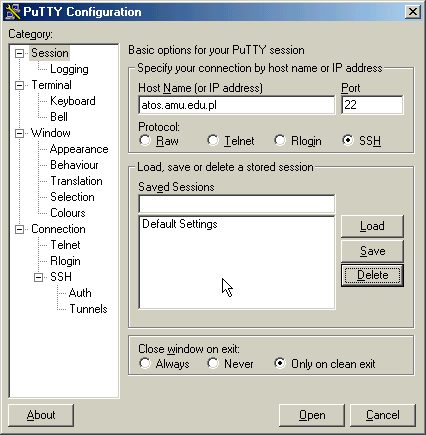
Logujemy się na serwerze Atos – np. używając programu PuTTY (Start | Network | putty).
(Program PuTTY jest dostępny za darmo - ściągnij najnowszą wersję.)

Kiedy klikniemy przycisk Open w oknie dialogowym programu PuTTY, zostaniemy poproszeni o podanie loginu (z999999) i hasła.
Po zalogowaniu zobaczymy znak zachęty powłoki – możemy wprowadzać polecenia. Patrz więcej informacji o powłoce.
Zakładamy katalog public_html.
mkdir public_html
Pliki (i podkatalogi) tego
katalogu będą widoczne w sieci pod adresem
http://atos.amu.edu.pl/~z999999
Np. plik
maggie_cheung.html w katalogu aktorki, który z kolei
znajduje się w katalogu public_html, będzie widoczny w
Internecie jako:
http://atos.amu.edu.pl/~z999999/aktorki/maggie_cheung.html.
Następnie nadajemy odpowiednie prawa dostępu. Uwaga! Jeśli nadamy złe prawa dostępu, umożliwimy dostęp do naszych plików niepowołanym osobom.
Prawa dostępu do katalogu domowego:
chmod o+x /home/students/z999999
Prawa dostępu do katalogu public_html:
chmod o+x public_html
Przechodzimy do katalogu public_html (tzn. czynimy public_html katalogiem bieżącym):
cd public_html
Rozpoczynamy edycję pliku hello.html (za pomocą prostego edytora Nano):
nano hello.html
Wpisujemy przykładową stronę, np. wzorując się na przykładzie powyżej. Plik zapisujemy naciskając CTRL-O. Aby wyjść z edytora Nano, należy nacisnąć CTRL-X.
Wróciwszy do powłoki z edytora Nano, nadajemy odpowiednie prawa dostępu do pliku hello.html:
chmod o+r hello.html
Wpisujemy teraz atos.amu.edu.pl/~z999999/hello.html w przeglądarce (w Windowsie). Powinna pojawić się Twoja Pierwsza Strona WWW!
Teraz możemy powrócić do edycji pliku i go zmodyfikować:
nano hello.html
Po naniesieniu zmian zapisujemy plik, naciskając CTRL-O (nie musimy wychodzić z edytora). Kliknijmy teraz ikonę "Odśwież" ("Refresh" lub "Reload") w przeglądarce. Powinna pojawić się zmodyfikowana strona. Teraz możemy ponownie przeedytować stronę, odświeżyć stronę itd. itd.
tabele
Znaczniki używane do tworzenia tabel:
- <TABLE> — tabela, niektóre atrybuty:
- border=grubość — grubość siatki tabeli,
- cellpadding=x — odstęp między brzegiem komórki a zawartością,
- cellspacing=x — odstęp między komórkami,
- <TR> — wiersz,
- <TD> — komórka, niektóre atrybuty:
- bgcolor=kolor — kolor tła komórki,
- align=center, align=right, align=left — wyrównanie w komórce w poziomie,
- valign=top, valign=bottom, valign=middle — wyrównanie w komórce w pionie,
- colspan=n — połączenie n komórek w poziomie,
- rowspan=n — połączenie n komórek w pionie,
- <TH> — komórka-nagłówek, atrybuty jak <TD>.
wstawianie odsyłaczy
Trudno sobie wyobrazić WWW bez odsyłaczy (zwanych też odnośnikami bądź linkami). Po kliknięciu odsyłacza czytelnik naszej strony zostanie skierowany do innej witryny, innej strony naszej witryny bądź innego fragmentu bieżącej strony.
Poniżej zestawiono najbardziej typowe przykłady użycia odsyłaczy.
| kod HTML | wygląd | uwagi |
|---|---|---|
<a href="http://www.snopes.com">strona o miejskich legendach</a> |
strona o miejskich legendach | odsyłacz do zewnętrznej strony |
<a href="hello.html">Hello!</a> |
Hello! | odsyłacz do innej strony naszego serwisu |
<a href="hello.html"> <img src="rysuneczek.jpg"></a> |
 |
obrazek też może być odsyłaczem! (patrz też punkt wstawianie obrazków) |
<a href="#pkp">przykrótki kurs powłoki</a> |
przykrótki kurs powłoki | odsyłacz do innego miejsca bieżącej strony |
<a name="pkp"></a> |
nie widać | miejsce, do którego prowadzi odsyłacz |
wstawianie obrazków
Na stronach WWW może pojawiać się grafika (obrazki, zdjęcia, itd.). Obrazek znajduje się nie w samym pliku HTML, lecz w osobnym pliku (np. o rozszerzeniu .jpg). Aby obrazek pojawił się na stronie, należy użyć znacznika <IMG>. Np. aby wstawić obrazek zawarty w pliku graficznym rysuneczek.jpg, należy w odpowiednim miejscu wpisać:
<IMG src="rysuneczek.jpg">
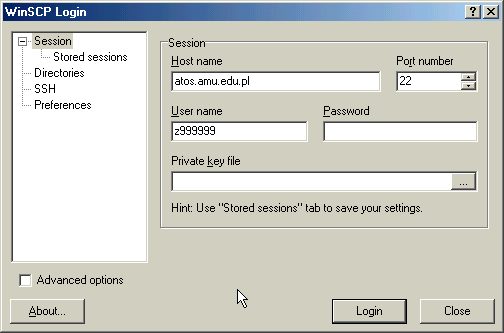
Należy pamiętać, że plik graficzny musi znaleźć się na serwerze. Do skopiowania pliku graficznego (i jakiegokolwiek innego pliku) na serwer Atos najlepiej użyć programu WinSCP (Start | Network | WinSCP3).
(Program WinSCP jest dostępny za darmo - ściągnij najnowszą wersję.)
Wpisanie parametrów w programie WinSCP:

Wygląd okien w programie WinSCP:

Po lewej stronie wyświetlana jest lista plików z katalogu lokalnego, zaś po prawej stronie – lista plików z katalogu zdalnego, czyli w naszym przypadku lista plików z naszego konta na serwerze Atos. Poszukajmy (po lewej stronie) katalogu, w którym znajduje się plik graficzny, który chcemy skopiować na serwer. Z kolei po prawej stronie musimy wybrać katalog docelowy – w naszym przypadku będzie to public_html. Pomiędzy lewym a prawym oknem przełączamy się za pomocą klawisza TAB. By skopiować plik, należy nacisnąć F5 (będąc po lewej stronie).
Skopiowany na serwer plik graficzny można obejrzeć wpisując do przeglądarki:
http://atos.amu.edu.pl/~z999999/rysuneczek.jpg
gdzie rysuneczek.jpg to nazwa naszego pliku.
Jeśli rysunek nie zostanie wyświetlony przez przeglądarkę, a pojawi się za to komunikat o „błędzie dostępu” (access denied) lub podobny, oznaczać to będzie, że najprawdopodobniej nie są ustawione odpowiednie prawa dostępu do pliku graficznego. Aby ustawić odpowiednie prawa, należy zalogować się za pomocą PuTTY na serwer Atos i wydać następujący ciąg poleceń:
cd public_html chmod o+r rysuneczek.jpg
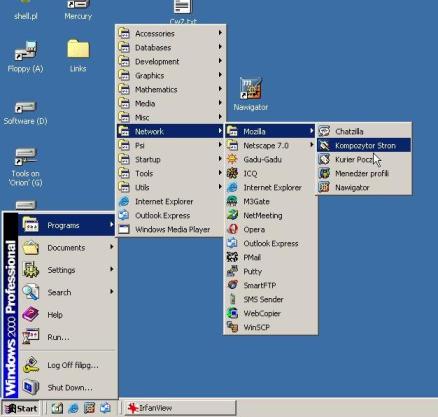
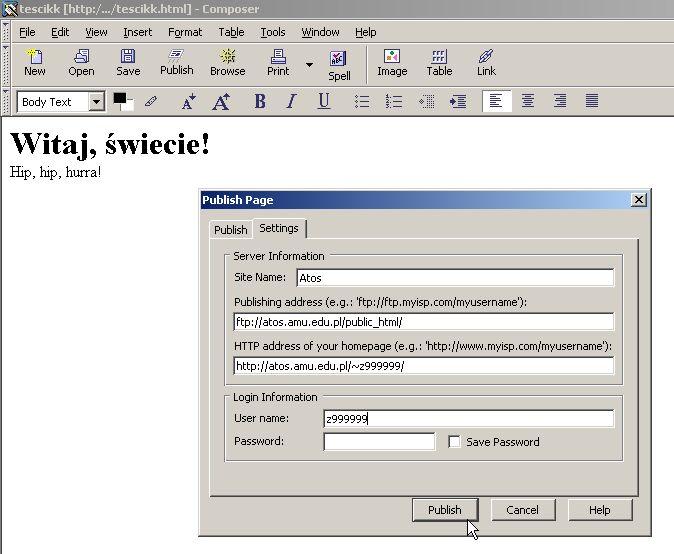
Kompozytor Stron
Zamiast edytować stronę WWW za pomocą edytora tekstowego (tak jak zwykły plik tekstowy), można użyć wyspecjalizowanego edytora HTML. Przykładem takiego edytora jest Kompozytor Stron, program towarzyszący przeglądarce Mozilla.

Edytując stronę w Kompozytorze od razu widzimy jak ona będzie (z grubsza) wyglądała.
Napisawszy stronę w Kompozytorze, możemy łatwo umieścić ją na serwerze korzystając z polecenia Publish As... bądź Publish.


organizacja witryny WWW
Na witrynę (ang. web site) składa się pewna liczba stron WWW. Istnieje wiele sposobów organizowania nawigacji między stronami witryny. Poniżej podano kilka częściej stosowanych schematów (które można – i trzeba – "uładnić" za pomocą odpowiednich czcionek, grafiki, etc.)
menu u góry
<table cellspacing="10" border="1" frame="below"> <tr> <td><a href="strona1.html">opcja 1</a></td> <td><a href="strona2.html">opcja 2</a></td> <td><a href="strona3.html">opcja 3</a></td> <td><a href="strona4.html">opcja 4</a></td> </tr> </table> <h1>witryna taka-i-owaka</h1> <h2>opcja 3</h2> <p>Treść opcji 3...</p>
Zobacz stronę w działaniu.
menu po lewej
<table cellspacing="10" border="1"> <tr> <td width="200"> <ul> <li><a href="strona1.html">opcja 1</a></li> <li><a href="strona2.html">opcja 2</a></li> <li><a href="strona3.html">opcja 3</a></li> <li><a href="strona4.html">opcja 4</a></li> </ul> </td> <td> <h1>witryna taka-i-owaka</h1> <h2>opcja 3</h2> <p>Treść opcji 3...</p> </td> </tr> </table>
Zobacz stronę w działaniu.
ramki
Główny plik z blokiem frameset:
<html> <head> <title>witryna taka-i-owaka</title> <meta content="text/html; charset=iso-8859-2" http-equiv=Content-Type> </head> <frameset cols="20%,*"> <frame src="menu.html" name="menu"> <frame src="strona1.html" name="zawartosc"> </frameset> </html>
plik z menu (menu.html):
<html> <head> <meta content="text/html; charset=iso-8859-2" http-equiv=Content-Type> </head> <body> <ul> <li><a href="strona1.html" target="zawartosc">opcja 1</a></li> <li><a href="strona2.html" target="zawartosc">opcja 2</a></li> <li><a href="strona3.html" target="zawartosc">opcja 3</a></li> <li><a href="strona4.html" target="zawartosc">opcja 4</a></li> </ul> </body> </html>
plik z treścią związaną z daną opcją (np. strona3.html):
<html> <head> <meta content="text/html; charset=iso-8859-2" http-equiv=Content-Type> </head> <body> <h1>witryna taka-i-owaka</h1> <h2>opcja 3</h2> <p>Treść opcji 3...</p> </body> </html>
Zobacza stronę w działaniu.
zadanie
Wykonać swoją „wizytówkę” w postaci stron WWW. Całość powinna składać się z przynajmniej czterech plików HTML, powinna zawierać przynajmniej po jednej sztuce: obrazka, tabeli, odnośnika prowadzącego na inną stronę.
Do zdobycia 10 punktów. Oceniana będzie poprawność składniowa, prawidłowe zastosowanie elementów HTML-a, estetyka, oryginalność.
Sposób wykonania stron – dowolny (byle samodzielny).
Termin zdania projektu mija 26 maja 2006. Za wykonanie zadania przed 28 kwietnia 2006 – +2 punkty. Za zdanie projektu po 26 maja 2006 i do 1 czerwca 2006 – -2 punkty. Za próbę zdania projektu po 1 czerwca 2006 – -9999 punktów.
Patrz także godziny dyżurów, podczas których można zdawać projekt.
P.K.P. czyli przykrótki kurs powłoki
Po zalogowaniu się na serwer Atos (np. za pomocą programu PuTTY), wchodzimy do tzw. powłoki (czyli interpretera poleceń). Możemy teraz wpisywać polecenia, które zostaną wykonane po naciśnięciu klawisza ENTER.
Najważniejsze lub najzabawniejsze polecenia powłoki:
| polecenie | wyjaśnienie |
|---|---|
| ls | wypisuje listę plików bieżącego katalogu |
| ls *.html | wypisuje pliki o rozszerzeniu .html z bieżącego katalogu |
| ls -l *.html | jak wyżej, z tym że wyświetla dodatkowe informacje, m.in. prawa dostępu |
| ls -ld kat | wyświetla informacje o katalogu kat w katalogu bieżącym |
| cd public_html | zmienia katalog bieżący na public_html |
| mkdir kat | tworzy katalog kat |
| chmod o+x kat | dla katalogu kat ustawia prawo dostępu x dla innych (o=others) użytkowników |
| chmod o+r plik.html | dla pliku plik.html ustawia prawo dostępu r (prawo odczytu r=read) dla innych użytkowników |
| mv stronka.html stonka.html | zmienia nazwę pliku stronka.html na stonka.html |
| less pliczek.txt | wyświetla plik tekstowy pliczek.txt |
| nano pliczek.txt | rozpoczyna edycję pliku pliczek.txt |
| links | uruchamia przeglądarkę tekstową Links |
| pine | uruchamia program pocztowy Pine |
| fortune | losuje cytat |
| adventure | gra przygodowa |
| exit | wyjście z powłoki |